Энжни Мидха (Anjney Midha), сооснователь инвестиционной компании KPCB Edge, для Road to VR
WebVR — не новинка. Разработчики обсуждают использование WebGL для отображения интерактивной трёхмерной графики в браузерах, учитывая разные способы реализации, больше пяти лет. Однако новинкой является доступность библиотек с открытым исходным кодом, которые даже начинающие разработчики могут использовать для быстрого создания виртуальной реальности. Всего два года назад говорить об этом не приходилось, но упорная работа нескольких энтузастов (Джоша Карпентера (Josh Carpenter), Брендона Джонса (Brandon Jones), Влада Вукичевича (Vlad Vukićević), Тони Паризи (Tony Parisi) и Бориса Смуса (Boris Smus) — и это далеко не все) открыла мир нового интернет-контента.
В доказательство этого утверждения перед вами 10-минутное руководство для создания вашего собственного WebVR-опыта с минимальной необходимостью в инженерных навыках, которое я недавно представил на одном из наших исследовательских семинаров (мы называем их «ментальная кухня») в KP (KPCB Edge — прим. ред.).
Шаг 0: Идите смотреть «Марсианина». Серьёзно
Судя по всему, ставший моим любимым фильмом в этом году, «Марсианин» отдаёт должное книге. Я смотрел его несколько недель назад и захотел создать VR-эквивалент экскурсии по поверхности Марса, так как мой билет в космическое путешествие застрял где-то на почте.
Шаг 1: Клонируйте WebVR-заготовку Бориса Смуса
Шаблонный проект Бориса — это отличный маленький кусочек базового кода, который реализует все основные функции, необходимые для WebVR (polyfill, менеджер модификаций и так далее).
[code lang=»js»]
amidha$ git clone https://github.com/borismus/webvr-boilerplate.git
[/code]
Шаг 2: Настройте локальный файловый сервер
Это настраивает сервер, который может содержать ваше приложение WebVR локально. Тем же образом вам придётся поднимать сервер для любого обычного веб-приложения.
[code lang=»js»]
amidha$ cd webvr-boilerplate/
amidha$ python -m SimpleHTTPServer 8000
[/code]
Чтобы проверить работоспособность вашего сервера, откройте localhost на порте, по которому он общается. В моём случае это http://localhost:8000/.
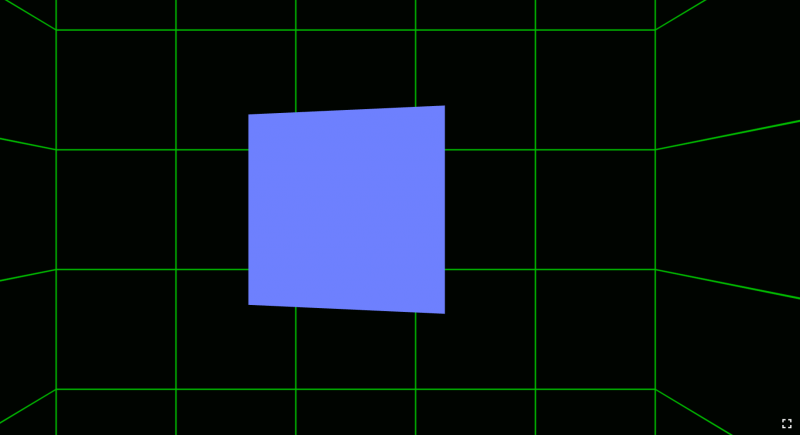
Теперь вы должны увидеть шаблонную сцену — вращающийся куб на чёрном фоне с зелёной разметкой.
Шаг 3: Добавьте Марс
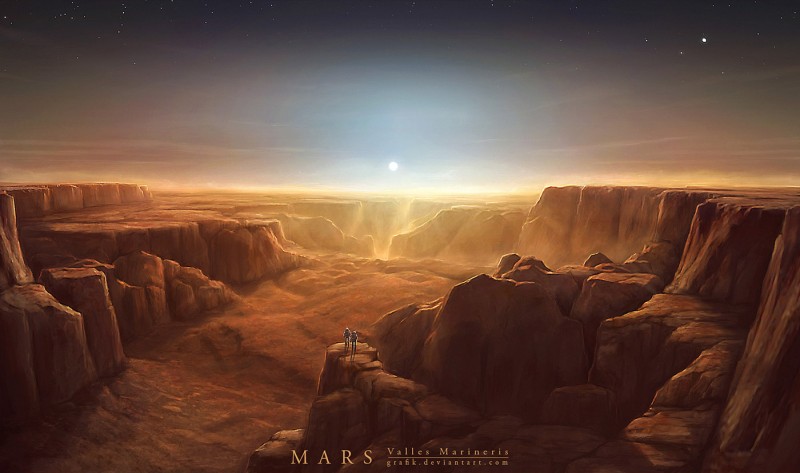
Отправляемся в Google и находим изображение, относящееся к фильму. Мне нравится эта фантазия на тему Долин Маринер:
Чтобы использовать её в качестве фона, добавим пару строк JavaScript, которые создают сферическую проекцию поверхности для панорамного рендеринга сцены. Поместите изображение в папку под названием ‘img’ в директории проекта:
[code lang=»js»]
//add this code below effect.setSize(window.innerWidth, window.innerHeight);
//create a sphere — we’ll use the inner surface to project our Mars image on to it
var geometry = new THREE.SphereGeometry(50, 200, 200);
// create the material, using a texture of mars
var material = new THREE.MeshBasicMaterial();
material.map = THREE.ImageUtils.loadTexture(‘img/mars.jpg’);
material.side = THREE.BackSide;
// create the mesh based on geometry and material
var mesh = new THREE.Mesh(geometry, material);
var skybox = new THREE.Mesh(geometry, material);
scene.add(skybox);
[/code]
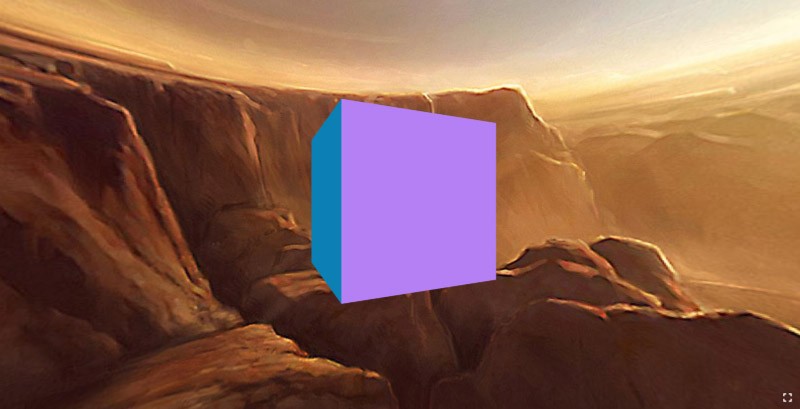
Теперь вы должны увидеть куб, вращающийся посреди сферической проекции марсианского вида в фоновом режиме.
Для спокойствия Марсианина давайте превратим наш куб во вращающуюся модель Земли, чтобы ему не было слишком одиноко:
[code lang=»js»]
// Create 3D objects for our Earth model
var geometry = new THREE.SphereGeometry(0.5, 32, 32);
var material = new THREE.MeshBasicMaterial();
var earthMesh = new THREE.Mesh(geometry, material);
// Position earth mesh [to be fair, this should be Phobos or Deimos if I was really trying to pay homage to Andy Weir’s scientific authenticity, but the Earth texture was easier to find in 10 mins…]
earthMesh.position.z = 1;
earthMesh.position.x = 15;
earthMesh.position.y = 7.25;
// Add earth mesh to your three.js scene — I found it here http://planetpixelemporium.com/planets.html. Place the image in the img directory.
scene.add(earthMesh);
material.map = THREE.ImageUtils.loadTexture(‘img/earthmap1k.jpg’)
[/code]
Всё должно выглядеть примерно так:
Шаг 4: используйте ngrok, чтобы опробовать получившееся на своём смартфоне с Google Cardboard
Ngrok — небольшая аккуратная утилита, которая позволяет вывести локальный веб-сервер в интернет. После её скачивания и установки в каталог проекта вы можете вызвать её через локальный порт:
[code lang=»js»]
./ngrok http 8000
[/code]
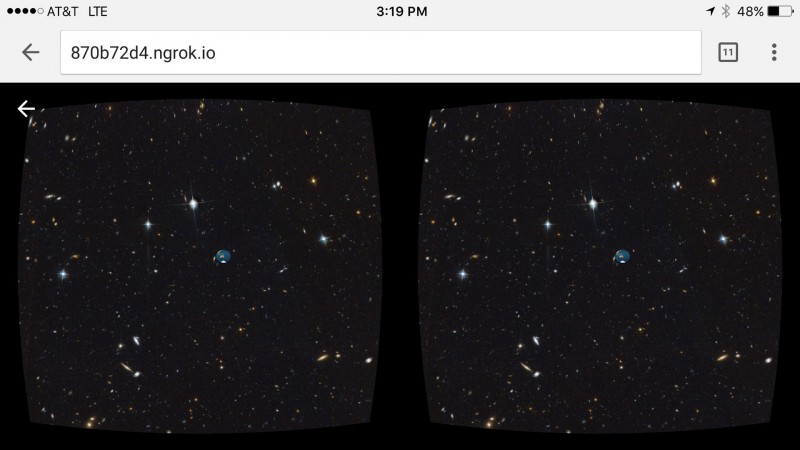
Посетите URL, который показывает ngrok, через мобильный браузер, и в результате вам откроется WebVR-проект, который можно испытать через мобильный телефон с любыми совместимыми очками, такими как Cardboard, Merge VR и прочие.
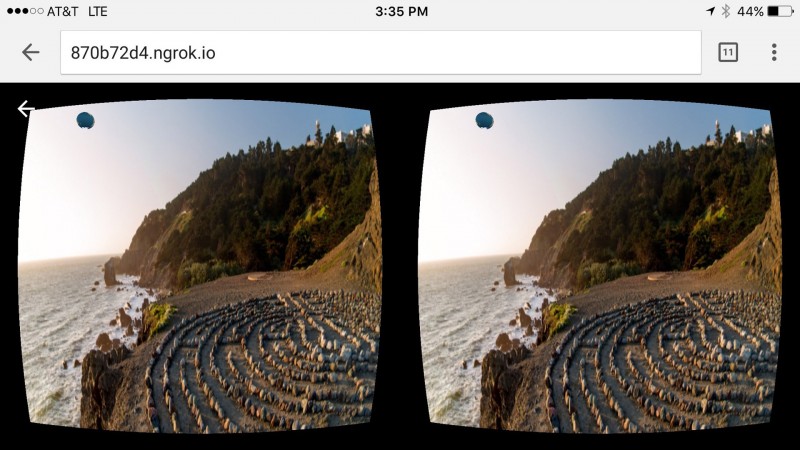
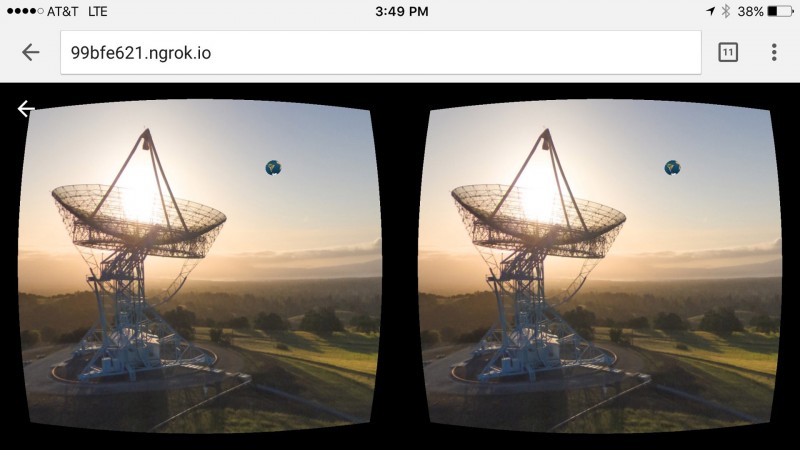
И это выглядит так, как есть. Очень легко заменить пейзаж Марса на любой файл с понравившимся изображением высокого разрешения — я даже попробовал кое-какие, не меняя ничего, кроме картинки:
Код этого проекта лежит на GitHub.