
Одной из проблем разработчиков браузерных иммерсивных проектов на WebXR является отсутствие надёжного и удобного способа тестирования и отладки. В частности, в процессе приходится многократно надевать и снимать очки, а это бесшовным опытом не назовёшь. Чтобы исправить ситуацию, Meta* выпустила Иммерсивный веб-эмулятор (Immersive Web Emulator), плагин для браузеров Chrome и Edge, который умеет имитировать все очки Quest, позволяя тестировать софт без физического устройства.
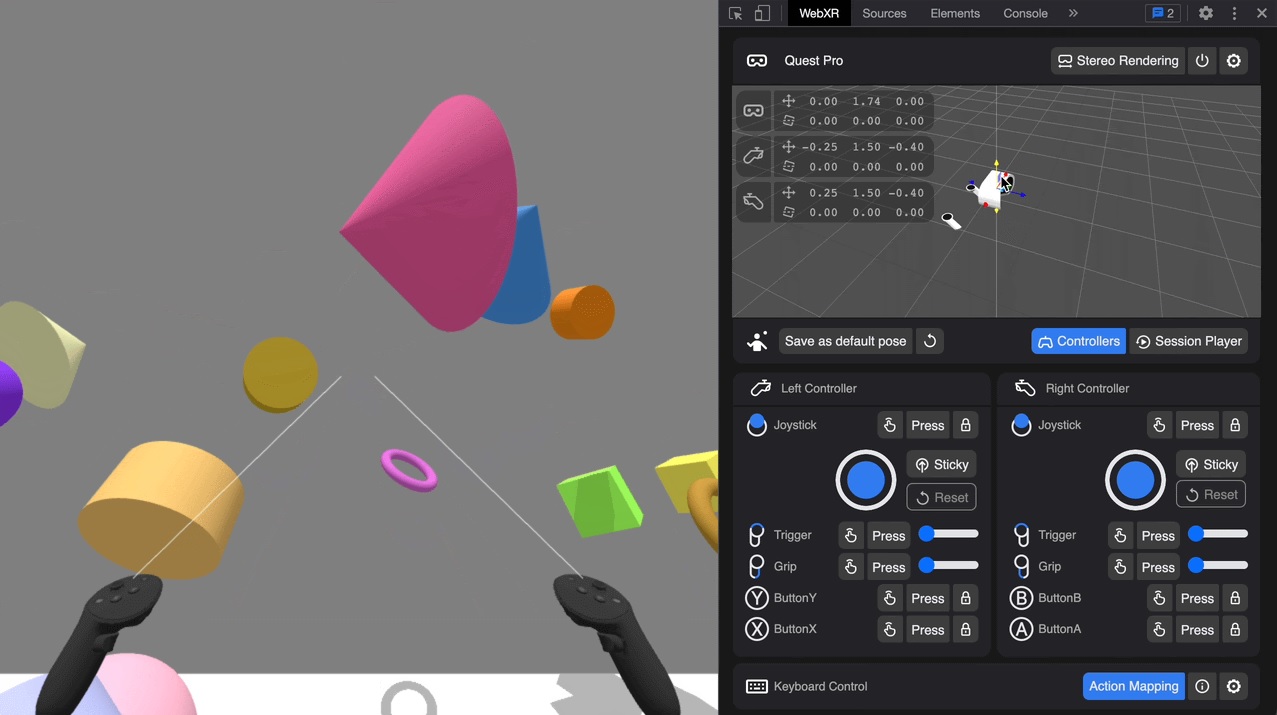
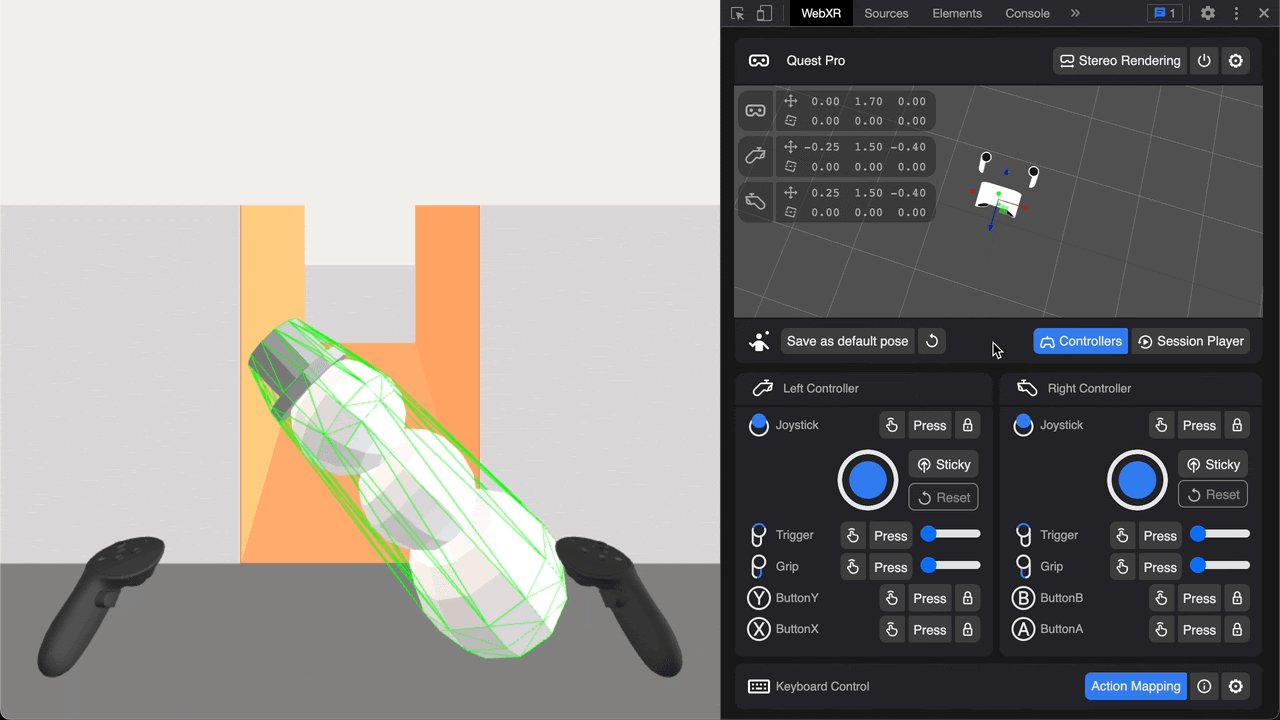
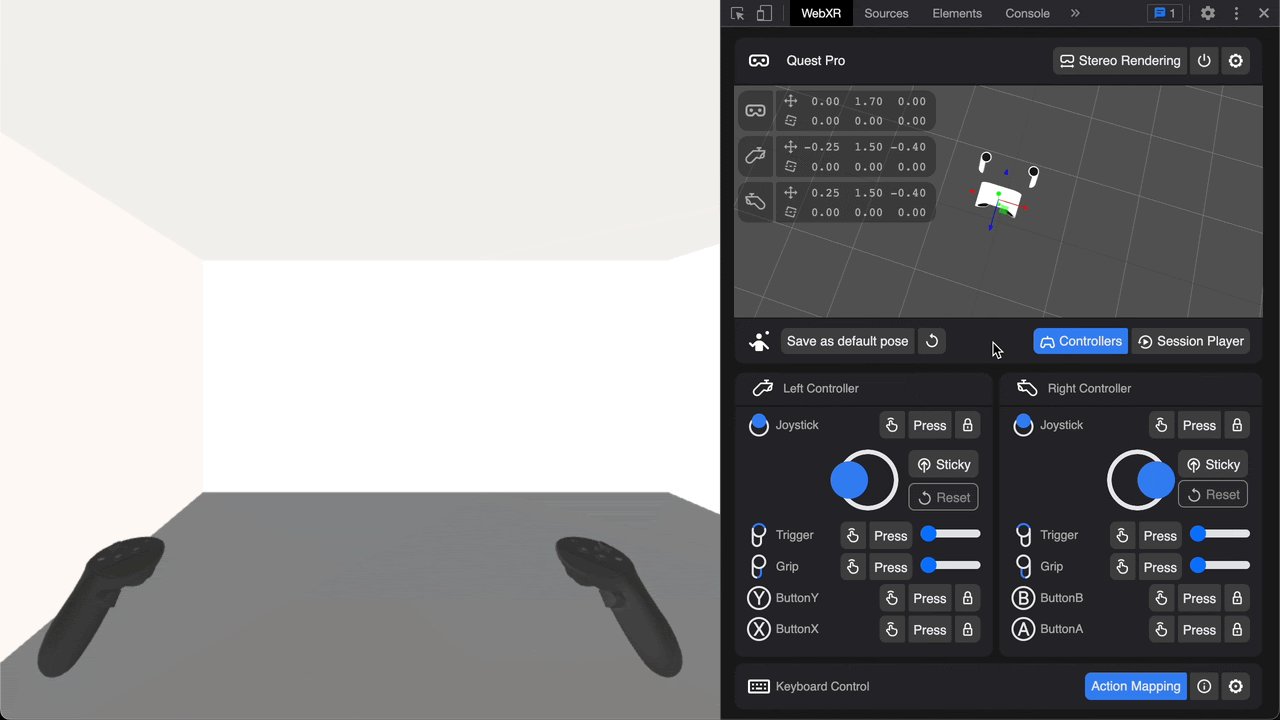
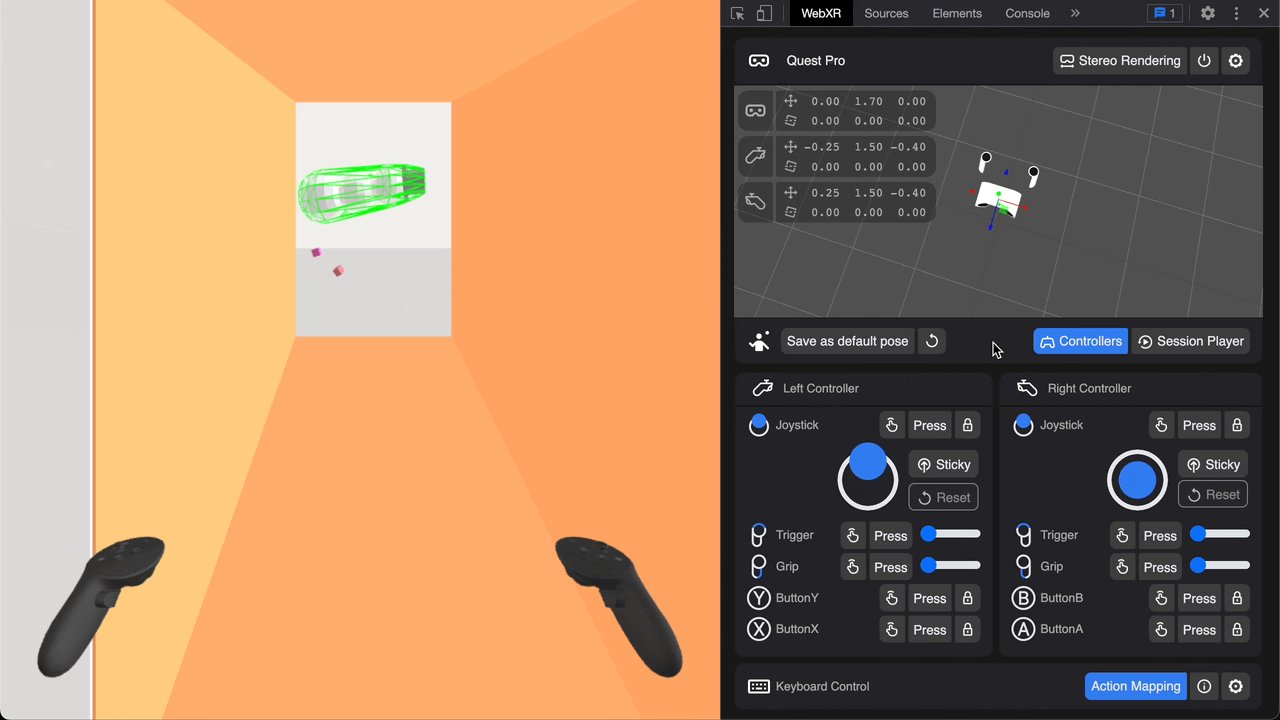
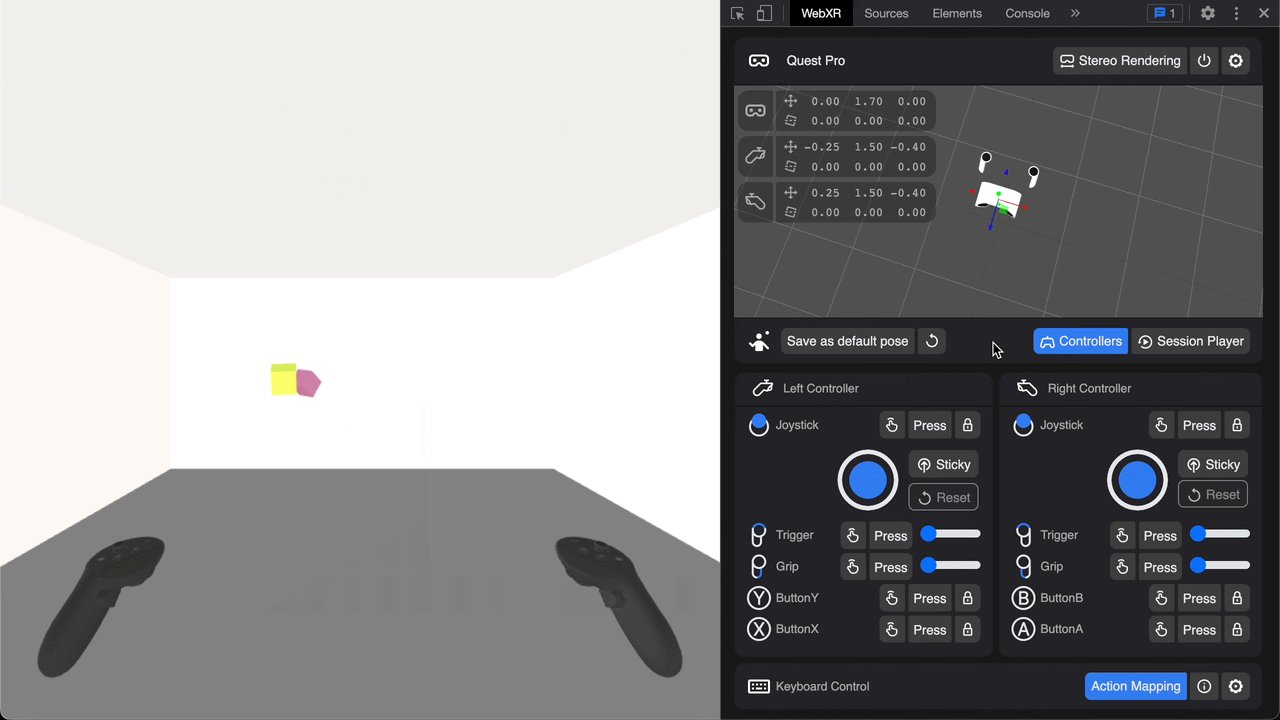
Immersive Web Emulator поставляется с 3D-инспектором, который позволяет управлять взаимодействием с софтом, а также ориентацией очков и контроллеров. Интерфейс эмулирует как двоичный ввод кнопками, так и аналоговый через курки, сенсорные панели, стики с полным набором возможностей всех контроллеров Touch. Среди функций заявлены управление раскладкой клавиатуры, программирование последовательностей, быстрые команды, сочетания для одновременных действий и так далее.

В основе эмулятора лежит API WebExtensions с реализацией недавно представленного Chrome Extension Manifest V3. Это означает, что он будет работать с относительно высокой безопасностью и производительностью в большинстве настольных браузеров на основе Chromium.
Загрузить плагин можно в Chrome Web Store и через дополнения Edge, а подробные инструкции и файлы для других браузеров на Chromium доступны на GitHub.
Приложения обнаружат поддержку WebXR, как будто вы заходите с Quest. Быстро проверить это можно на примере веб-приложения с three.js. Для управления устройством нужно запустить панель инструментов разработчика в браузере и перейти на вкладку WebXR.
Meta обещает расширять возможности эмулятора по обратной связи от пользователей и работает над поддержкой дополненной реальности.
*В РФ признана экстремистской организацией
Не пропускайте важнейшие новости о дополненной и виртуальной реальности — подписывайтесь на Голографику в Telegram, ВК и Twitter! Поддержите проект на Boosty.
Далее: Platform SDK v49 расширил поддержку Shared Spatial Anchors на Quest 2 и Link